
Зеркальный эффект элементов может быть полезен разработчикам интерфейсов, которые работают над проектами домашних кинотеатров.
В этом посте я подробно расскажу, как создать зеркальный эффект на примере создания страницы для выбора фильма в домашнем кинотеатре в редакторе iRidium GUI Editor. Полученные знания вы сможете применить во многих других местах вашего проекта, если это будет необходимо.
Чтобы успешно создать зеркальный эффект, вам необходимы:
- программный комплекс iRidium, установленный на ваш ПК;
- базовое знание редактора iRidium GUI Editor (в конце поста подведен список используемых компонентов редактора);
- знание языка программирования iRidium Script;
- знание сценариев iRidium Script;
- изображения из архива с готовым проектом. Скачайте его здесь и распакуйте.
6 шагов создания зеркального эффекта:
- Создаем страницу – заставку;
- Добавляем блоки для обложек фильмов;
- Добавляем изображения;
- Пишем скрипт для эффекта;
- Оформляем страницу;
- Запускаем проект.
Шаг 1. Создаем страницу
1.1. Создайте новой проект, используя горячую клавишу Ctrl + N.
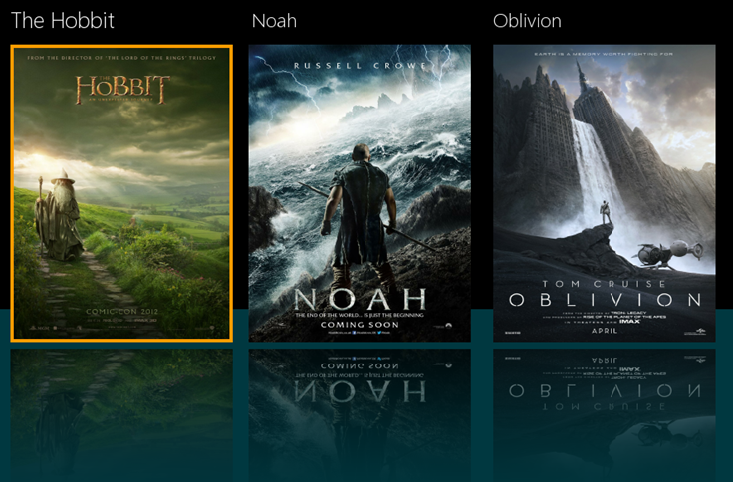
1.2. Переименуйте имя страницы Page 1 на Main Theater в панели Object Properties.
 Name: Main Theater
Name: Main Theater
1.3. Откройте вкладку States и установите черный цвет страницы.
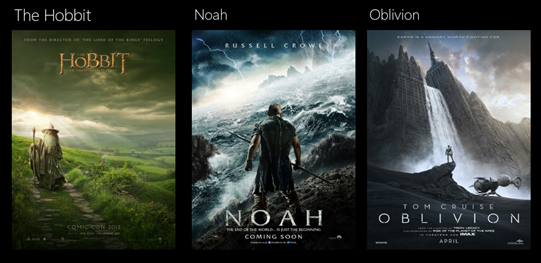
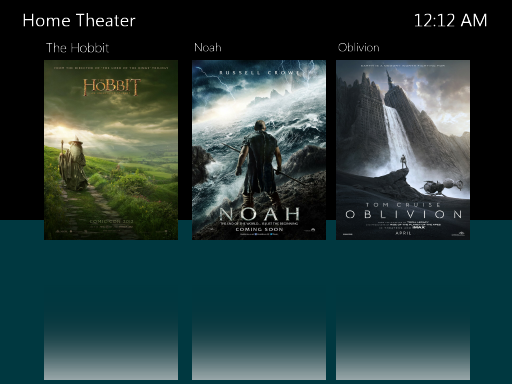
 Страница Main Theater для отображения обложек готова.
Страница Main Theater для отображения обложек готова.
Шаг 2. Добавляем блоки для обложек фильмов
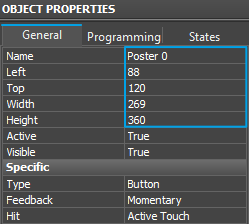
 2.1. Выберите инструмент Draw Item на панели инструментов и создайте элемент для отображения обложки фильма со следующими значениями.
2.1. Выберите инструмент Draw Item на панели инструментов и создайте элемент для отображения обложки фильма со следующими значениями.
Name: Poster 0
Left: 88
Top: 120
Width: 269
Height: 360
2.2. Откройте вкладку States и настройте внешний вид двух состояний элемента.
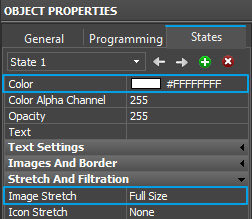
 Для State 1 установите параметры:
Для State 1 установите параметры:
Color: R: 255, G: 255, B: 255
Image Stretch: Full Size
(Обложка фильма будет растягиваться по всему размеру элемента)
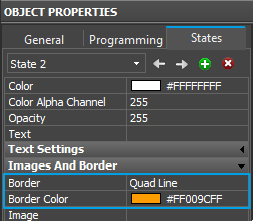
Переключите элемент во второе состояние State 2 (кнопкой Next State) и настройте следующие свойства:
 Color: R: 255, G: 255, B: 255
Color: R: 255, G: 255, B: 255
Image Stretch: Full Size
Border: Quad Line
Border Color: R: 255, G: 255, B: 255
(При нажатии обложка фильма будет выделяться оранжевой рамкой)
2.3. Теперь создайте элемент для зеркального эффекта.
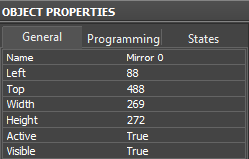
 Name: Mirror 0
Name: Mirror 0
Left: 88
Top: 488
Width: 269
Height: 272
2.4. Откройте вкладку States и настройте внешний вид двух состояний элемента.

Переключите элемент в состояние State 2 (кнопкой Next State) и удалите состояние (кнопкой Delete State).
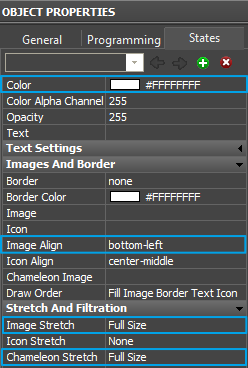
У оставшегося состояния установите следующие параметры:
Color: R: 255, G: 255, B: 255
Image Align: bottom-left (Обложка в отражении будет пристыковываться к нижней границе элемента)
Image Stretch: Full Size
Chameleon Stretch: Full Size
2.5. Оба элемента готовы, выделите их вместе, скопируйте и вставьте.
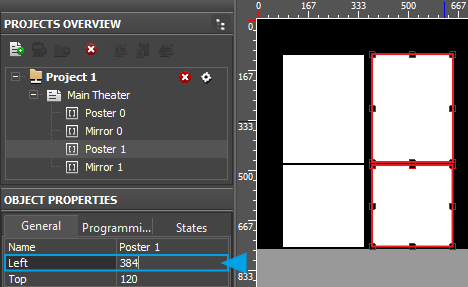
 Для копирования-вставки элементов используйте меню правой кнопки мыши или горячие клавиши Ctrl + C, Ctrl + V. Новые два элемента (Poster 1 и Mirror 1), разместите в позиции Left: 384.
Для копирования-вставки элементов используйте меню правой кнопки мыши или горячие клавиши Ctrl + C, Ctrl + V. Новые два элемента (Poster 1 и Mirror 1), разместите в позиции Left: 384.
Чтобы разместить их максимально быстро и просто в нужной позиции, впишите значение 384 в свойство Left в панели Object Properties / General, пока оба элемента выбраны в рабочей области, и нажмите Enter.
Повторите копирование-вставку элементов еще раз, но на этот раз разместите их (Poster 2 и Mirror 2) в позиции Left: 680.
Элементы для показа обложек фильмов готовы.
Шаг 3. Добавляем изображения
3.1. Загрузите архив с изображениями и готовым проектом и распакуйте его.

3.2. Добавим изображения обложек фильма. Откройте панель Gallery/ Project Gallery / Images. Щелкните правой кнопкой мыши и выберите пункт Import File. В появившемся окне найдите папку с распакованным архивом, откройте папку Posters и выберите 3 обложки фильма.

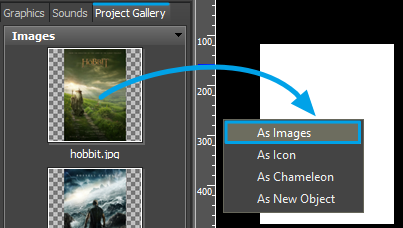
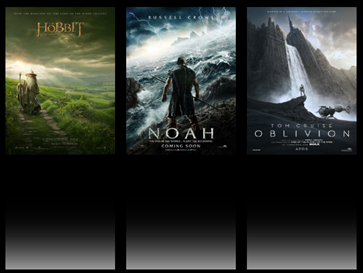
3.3. Выберите первую обложку в галерее и бросьте ее на элемент Poster 0.

Повторите ту же операцию с двумя оставшимися обложками.
3.4. Импортируем эффект плавного исчезновения.
Откройте панель Gallery/ Project Gallery / Images. Щелкните правой кнопкой мыши и выберите пункт Import File. В появившемся окне вернитесь на один уровень выше папки Posters и импортируйте изображение Shadow_Effect.png.

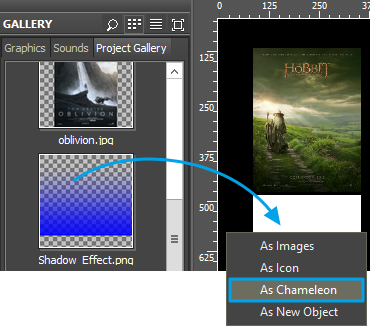
3.5. Выберите изображение Shadow_Effect в галерее и бросьте ее на элемент Mirror 0.

Повторите эту же операцию с двумя оставшимися элементами Mirror 1 и Mirror 2.

Результат 3-го шага.
Шаг 4. Пишем скрипт для эффекта
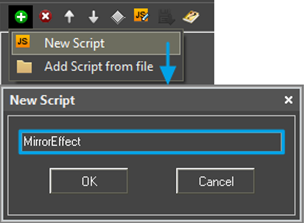
4.1. Откройте окно Scripts ![]() и создайте новый модуль. Удалите скрипт модуля по умолчанию.
и создайте новый модуль. Удалите скрипт модуля по умолчанию.
 4.2. Пишем конструктор зеркального эффекта.
4.2. Пишем конструктор зеркального эффекта.
На основе конструктора мы сможем создать несколько экземпляров объектов зеркального эффекта. Перепишите код конструктора самостоятельно или скопируйте со страницы.
Конструктор принимает 3 параметра:
- Page — Имя страницы, на которой расположены элементы.
- Destination — Имя элемента зеркала
- Source — Имя элемента, на котором установлено изображение обложки.
Листинг 4.2.
function MirrorEffect(Page, Destination, Source){
// Получаем доступ к странице
Page = IR.GetItem(Page);
// Проверяем существует ли такая страница
if(Page != null){
// Получаем доступ к элементу источнику изображения (Обложка) и элементу пункту назначения (Зеркало)
Source = Page.GetItem(Source);
Destination = Page.GetItem(Destination);
// Проверяем существуют ли такие элементы
if(Source != null&& Destination != null){
// Инвертируем элемент зеркала по вертикали
Destination.ScaleY = -1;
// Добавляем публичную функцию для обнолвения изображения
this.update = function(){
// Ставим изображение с Обложки на Зеркало
Destination.GetState(0).Image = Source.GetState(0).Image;
}
// После создания экземпляра эффекта, сразу же обновляем изображение
this.update();
}
}
}
4.3. Создаем экземпляры эффекта
Конструктор готов и теперь можно сделать 3 объекта. Для этого создадим переменную MirrorEffect_0 и запишем в нее новый объект, указав параметры:
“Main Theater» — имя страницы, где расположены элементы.
«Mirror 0» – имя элемента зеркала.
«Poster 0» – имя элемента с обложкой фильма.
Листинг 4.3.1.
var MirrorEffect_0 = new MirrorEffect («Main Theater», «Mirror 0», «Poster 0»);
Так как параметры в данном случае имена, то указываются в кавычках. Создайте два оставшихся объекта:
Листинг 4.3.2.
var MirrorEffect_1 = new MirrorEffect («Main Theater», «Mirror 1», «Poster 1»);
var MirrorEffect_2 = new MirrorEffect («Main Theater», «Mirror 2», «Poster 2»);
4.3. Пишем функцию обновления всех зеркал для макроса Script Call.
Если в процессе работы приложения вам понадобится обновить изображения обложек фильмов, то в этом случае нам поможет функция обновления зеркал.
Листинг 4.3. Обновление изображений на всех зеркалах.
function Update_All_MirrorEffect(){
MirrorEffect_0.update();
MirrorEffect_1.update();
MirrorEffect_2.update();
}
Обратите внимание, что при помощи макроса Script Call можно вызывать функцию из скрипта, если у нее нет параметров. Поэтому функцию Update_All_MirrorEffect можно вызывать двумя способами, как макросом, так и скриптом.
Шаг 5. Оформляем страницу
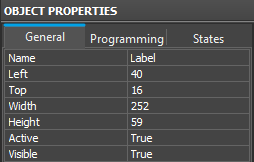
5.1. Добавляем название страницы. Создайте элемент со следующими параметрами.

Name: Label
Left: 40
Top: 16
Width: 252
Height: 59
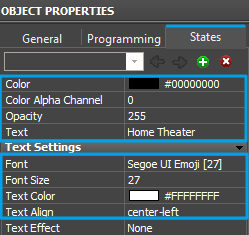
 Переключите элемент в состояние State 2 (кнопкой Next State
Переключите элемент в состояние State 2 (кнопкой Next State![]() ) и удалите состояние (кнопкой Delete State
) и удалите состояние (кнопкой Delete State![]() ). И установите следующие параметры:
). И установите следующие параметры:
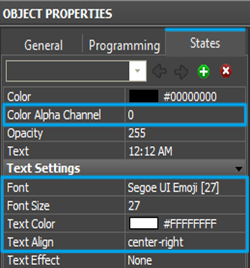
Color Alpha Channel: 0
Font: Segoe UI Emoji
Font Size: 27
Text Color: R: 255, G: 255, B: 255
Text Align: center-left

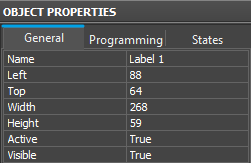
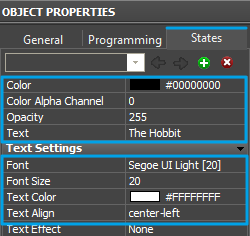
5.2. Добавьте подписи к обложкам фильмов. Cоздайте элемент со следующими параметрами.
 Name: Label 1
Name: Label 1
Left: 88
Top: 64
Width: 268
Height: 59
 Переключите элемент в состояние State 2 (кнопкой Next State
Переключите элемент в состояние State 2 (кнопкой Next State![]() ) и удалите состояние (кнопкой Delete State
) и удалите состояние (кнопкой Delete State![]() ). И установите следующие параметры:
). И установите следующие параметры:
Color Alpha Channel: 0
Font: Segoe UI Light
Font Size: 20
Text Color: R: 255, G: 255, B: 255
Text Align: center-left
Скопируйте и вставьте элемент-подпись еще два раза. Каждую подпись Label 2 и Label 3 разместите над обложкой (в позициях Left: 384 и 672).

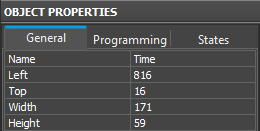
5.3. Cоздайте элемент для показа времени.
 Name: Time
Name: Time
Left: 728
Top: 16
Width: 252
Height: 59
 Переключите элемент в состояние State 2 (кнопкой Next State
Переключите элемент в состояние State 2 (кнопкой Next State![]() ) и удалите состояние (кнопкой Delete State
) и удалите состояние (кнопкой Delete State![]() ). И установите следующие параметры:
). И установите следующие параметры:
Color Alpha Channel: 0
Font: Segoe UI Emoji
Font Size: 27
Text Color: R: 255, G: 255, B: 255
Text Align: center-right
Откройте Project Device Panel. Разверните папку System Tokens / Time и бросьте на элемент системную переменную времени формата 12_AM_PM.
5.4. Создайте элемент для отображения фона.
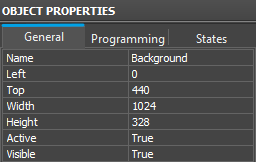
 Name: Background
Name: Background
Left: 0
Top: 440
Width: 1024
Height: 328

Переключите элемент в состояние State 2 (кнопкой Next State![]() ) и удалите состояние (кнопкой Delete State
) и удалите состояние (кнопкой Delete State![]() ).
).
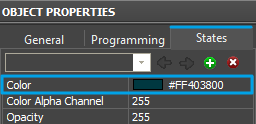
У оставшегося состояния установите следующие параметры:
Color: R: 0, G: 56, B: 64
В самом редакторе зеркального эффекта мы не увидим, так как эффект достигается при помощи скрипта и будет выполнен только во время работы приложения:

5.5. Оптимизируем проект
В процессе работы над проектом мы использовали параметр растяжение изображения Full Size. Когда проект был сохранен, редактор создал новые копии изображений под нужный размер. Оригинальные изображения стали неиспользуемыми, в этом проекте они больше не потребуются и их можно удалить.
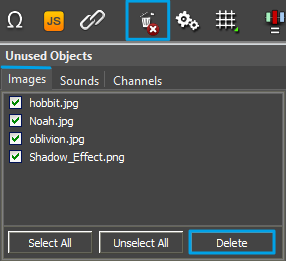
Найдите инструмент Delete Unused Files. В появившемся окне нажмите кнопку Delete.
 Теперь проект стал меньшего размера. Он будет быстрее сохраняться и загружаться на панели управления.
Теперь проект стал меньшего размера. Он будет быстрее сохраняться и загружаться на панели управления.
Шаг 6. Запускаем проект
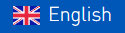
Страница выбора фильмов для проекта домашнего кинотеатра готова. Чтобы проверить как работает зеркальный эффект, нажмите кнопку ![]() на панели инструментов или горячую клавишу F5, чтобы запустить проект.
на панели инструментов или горячую клавишу F5, чтобы запустить проект.
Желаю успехов!
Используемые компоненты:
1.Редактор iRidium GUI Editor:
Gallery Graphics
Chameleon image
System Tokens / Time
Графический элемент Button
2. iRidium API:
Метод GetItem
Метод GetState
3. JavaScript:
Ключевое слово function
Ключевое слово this
Логические операторы
Операторы сравнения
Аргументы функций
Методы объекта
Создание экземпляров
Сергей Смирнов
скрипт программист компании iRidium Mobile Ltd.