Сергей Смирнов,
скрипт программист компании iRidium Mobile Ltd.

Анимированная заставка – это необязательный элемент проекта. Но она позволяет добавить проекту привлекательности. Вы можете наглядно показать клиенту, что проект создан специально для него, под его желания и потребности. Клиент будет счастлив иметь уникальный проект. А вы сможете включить разработку индивидуального скринсейвера в общую стоимость проекта.
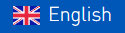
В этом посте я опишу, как создать заставку со слайд-шоу фотографий с эффектом падающего снега в редакторе iRidium GUI Editor. Это лишь один из возможных вариантов анимированных скринсейверов. Но на основе приведенного ниже алгоритма вы можете создать любую анимированную заставку.
Чтобы успешно создать скринсейвер, вам необходимы:
- программный комплекс iRidium, установленный на ваш ПК;
- базовое знание редактора iRidium GUI Editor (в конце поста подведен список используемых компонентов редактора);
- знание сценариев iRidium Script;
- изображения из архива с готовым проектом. Скачайте его здесь и распакуйте.
7 шагов создания анимированной заставки:
- Создаем страницу – заставку;
- Добавляем слайд-шоу;
- Устанавливаем эффект падающего снега;
- Прикрепляем дату и время;
- Делаем кнопку разблокировки;
- Дополняем заставку кнопками быстрого доступа;
- Запускаем проект.
Шаг 1. Создаем страницу – заставку

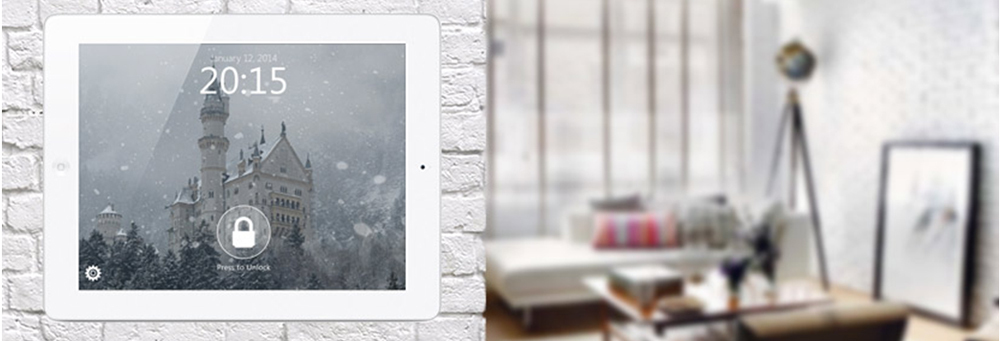
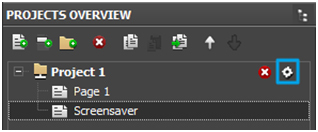
1.1. С помощью кнопки Add Page в панели Projects Overview создайте новую страницу с именем Screensaver.
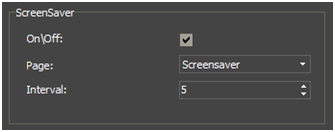
1.2. Откройте настройки проекта Project Properties и в разделе ScreenSaver установите галочку напротив пункта On / Off, выберите страницу Screensaver из выпадающего списка напротив пункта Page и укажите промежуток времени (мс), через который будет показана заставка (во время разработки можно установить минимальное значение 5).


Шаг 2. Добавляем слайд-шоу
 2.1. Добавьте в проект фотографии для слайд-шоу, это могут быть фотографии дома, комнат, любые другие или возьмите изображения из архива с готовым проектом, который вы скачали (папка SlideShow).
2.1. Добавьте в проект фотографии для слайд-шоу, это могут быть фотографии дома, комнат, любые другие или возьмите изображения из архива с готовым проектом, который вы скачали (папка SlideShow).
Таким же образом добавьте еще два изображения кнопки Lock / Unlock из папки Buttons, они потребуются в шаге 5.4.
 2.2. Создайте элемент на странице Screensaver с помощью инструмента Draw Item.
2.2. Создайте элемент на странице Screensaver с помощью инструмента Draw Item.
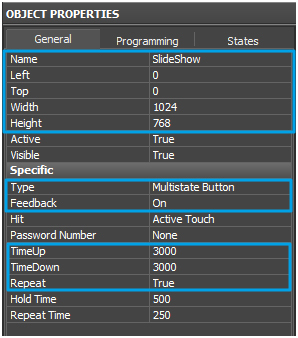
Настройте его параметры и внешний вид, в панели Object Properties / General и States.


2.3. C помощью кнопки Add State в Object Properties / States добавьте для элемента SlideShow столько состояний, сколько у вас фотографий для слайд-шоу в проекте.
 (В готовом примере-проекте 3 фотографии)
(В готовом примере-проекте 3 фотографии)
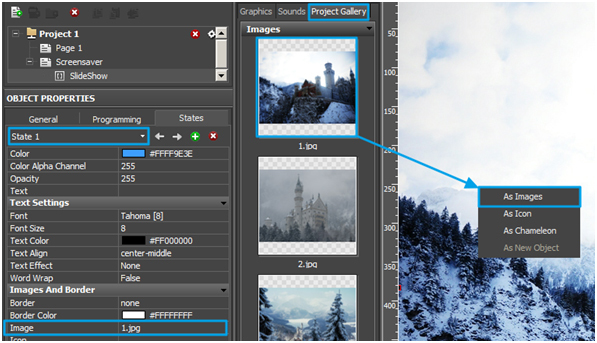
2.4. В Object Properties / States выберите первое состояние элемента State 1.
Откройте галерею проекта Gallery / Project Gallery и перенесите на элемент первое изображение. В появившемся меню выберите пункт As image.

Затем в Object Properties / States выберете следующее состояние (кнопка Next State) и перенесите на элемент следующее изображение. И так до тех пор, пока не заполните все состояния элемента изображениями.
(В готовом примере-проекте состояний 3)
Шаг 3. Устанавливаем эффект падающего снега
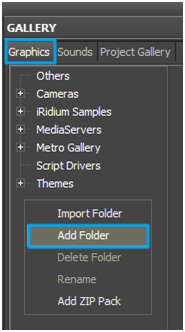
 3.1. Откройте глобальную галерею графики Gallery / Graphics и создайте новую папку с именем Screensaver, используя кнопку Add Folder.
3.1. Откройте глобальную галерею графики Gallery / Graphics и создайте новую папку с именем Screensaver, используя кнопку Add Folder.
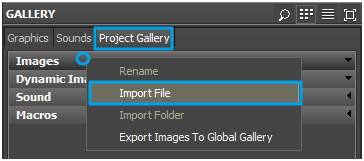
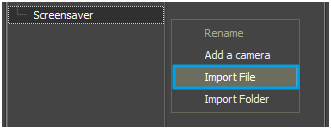
 3.2. В правой колонке папки Screensaver откройте меню правой кнопкой мыши и выберите пункт Import File.
3.2. В правой колонке папки Screensaver откройте меню правой кнопкой мыши и выберите пункт Import File.
3.3. В появившемся окне выберите все изображения из папки Snow.
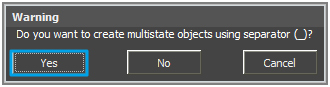
При импорте нескольких изображений редактор предложит объединить их в один элемент — согласитесь.
 Таким же способом импортируйте все изображения из папки Effect. Созданный элемент с именем Effect понадобится нам в шаге 5.
Таким же способом импортируйте все изображения из папки Effect. Созданный элемент с именем Effect понадобится нам в шаге 5.
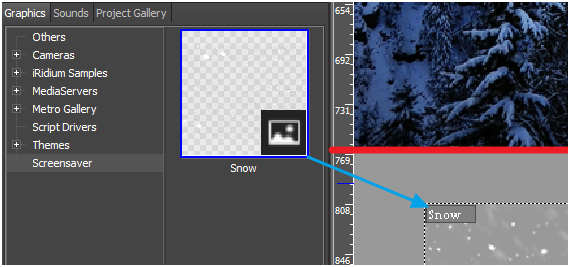
3.4. В папке Screensaver появился элемент Snow, чтобы добавить на страницу элемент из галереи как новый объект, перенесите его в свободную рабочую область страницы Screensaver.

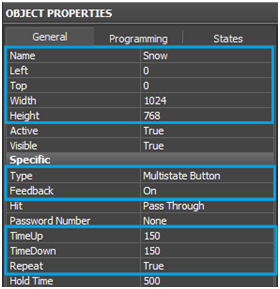
3.5. Для элемента Snow установите следующие параметры.
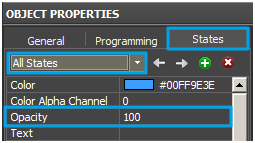
 Чтобы падающий снег не был очень ярким, во вкладке States выберите состояние All States и введите значение 100 в свойство Opacity.
Чтобы падающий снег не был очень ярким, во вкладке States выберите состояние All States и введите значение 100 в свойство Opacity.
 3.6. Создайте элемент с именем Hide для эффекта затемнения.
3.6. Создайте элемент с именем Hide для эффекта затемнения.
 Второе состояние State 2 у элемента – удалите с помощью кнопки delete state
Второе состояние State 2 у элемента – удалите с помощью кнопки delete state
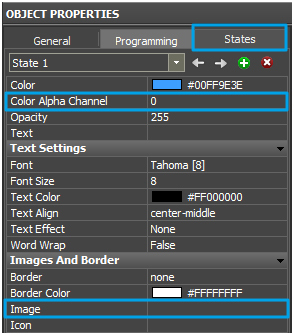
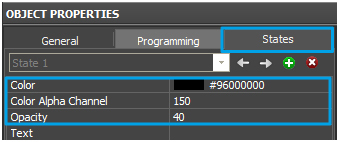
 И для первого состояния State 1 измените значения свойств Opacity и Color Alpha Channel
И для первого состояния State 1 измените значения свойств Opacity и Color Alpha Channel

Шаг 4. Прикрепляем дату и время

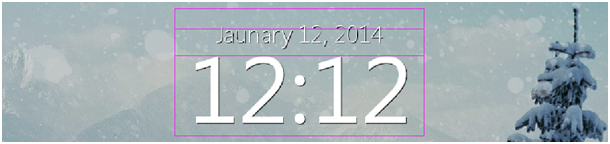
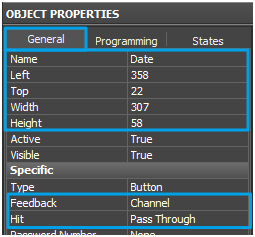
4.1. Создайте элемент c именем Date
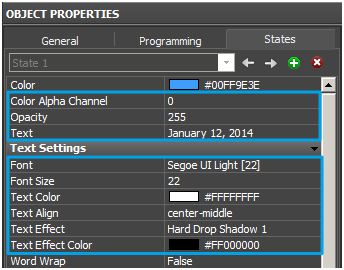
 Удалите второе состояние (для надписей достаточно одного) и настройте внешний вид первого состояния: цвет, прозрачность, шрифт и т.д.
Удалите второе состояние (для надписей достаточно одного) и настройте внешний вид первого состояния: цвет, прозрачность, шрифт и т.д.
 Добавьте к элементу связь с датой.
Добавьте к элементу связь с датой.
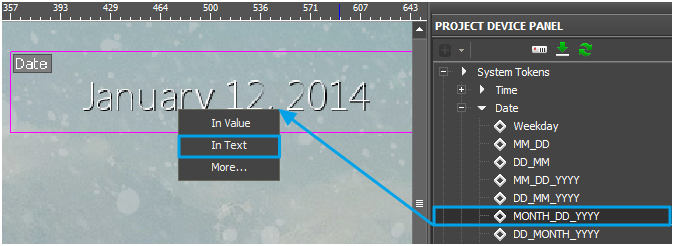
Откройте панель Project Device Panel и откройте папку System Tokens / Date, выберите переменную MONTH_DD_YYYY и перенесите ее на элемент. Дату будем отображать в виде текстовой надписи, поэтому в появившемся окне выберите свойство In Text.
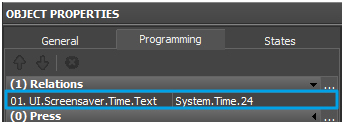
 Созданную связь можно посмотреть в Object Properties / Programming
Созданную связь можно посмотреть в Object Properties / Programming
4.2. Создайте элемент c именем Time

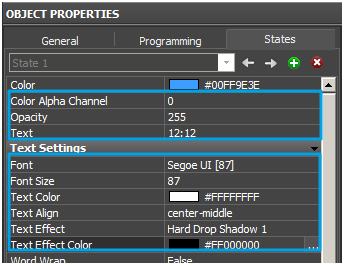
 Удалите второе состояние и настройте его внешний вид.
Удалите второе состояние и настройте его внешний вид.
 Добавьте к элементу связь со временем.
Добавьте к элементу связь со временем.
Откройте панель Project Device Panel и откройте папку System Tokens / Time, выберите переменную 24 и перенесите ее на элемент. В появившемся окне выберите свойство In Text.

Шаг 5. Делаем кнопку разблокировки
State 1 и State 2


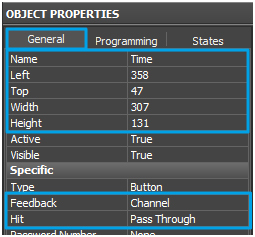
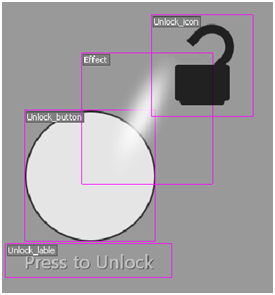
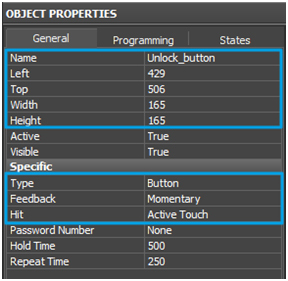
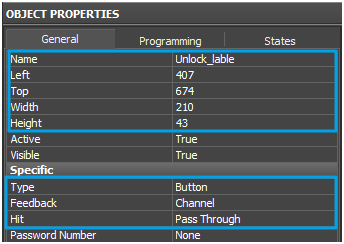
 5.1. Создайте элемент, назовите его Unlock_button и установите следующие параметры в панели Object Properties / General.
5.1. Создайте элемент, назовите его Unlock_button и установите следующие параметры в панели Object Properties / General.
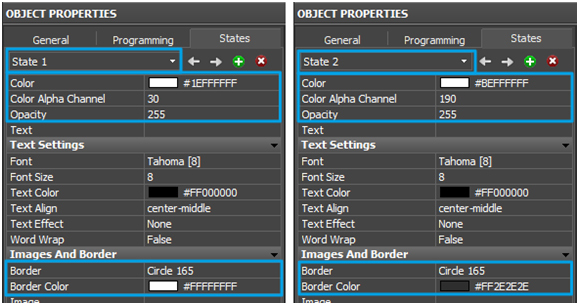
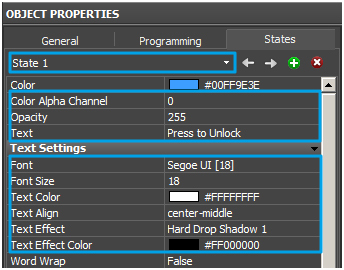
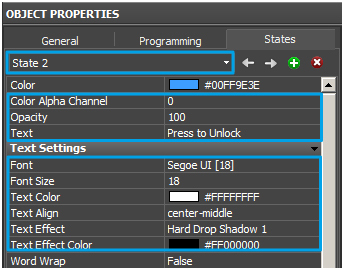
У элемента Unlock_button есть 2 состояния, настройте их внешний вид во вкладке States.
 По нажатию на Unlock_button элемент Hide будет плавно затемнять экран, чтобы это сделать, напишем скрипт. Откройте окно Scripts с помощью кнопки Scripts на панели инструментов.
По нажатию на Unlock_button элемент Hide будет плавно затемнять экран, чтобы это сделать, напишем скрипт. Откройте окно Scripts с помощью кнопки Scripts на панели инструментов. 
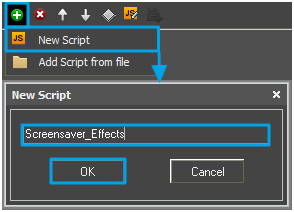
Создайте новый скриптовой модуль.


// Переменные
var timer = 0; // Накопитель времени
var start = 0; // Начальное значение для анимации
var end = 0; // Конечное значение для анимации
var item = 0; // Анимируемый элемент
var aTime = 300; // Время на выполнение анимации
// Анимация
IR.AddListener(IR.EVENT_WORK, 0, function(time){
// В работе — проверяем, есть ли элемент
if(item){
// Накапливаем время
timer += time;
// Получаем значение и пишем в свойство
item.GetState(0).Opacity = IR.Tween(«TWEEN_LINEAR», timer, start, end, aTime);
// Завершение — Если лимит времени превышен
if(timer > aTime){
// Запишем конечное значение
item.GetState(0).Opacity = end;
// Обнулим накопитель и элемент
timer = item = 0;
}
}
});
// Пользовательская функция для вызова макросом Script Call
function Hide_to_Black(){
// Получаем элемент
item = IR.GetItem(«Screensaver»).GetItem(«Hide»);
// Получаем текущее значение прозрачности, как начальное значение анимации
start = item.GetState(0).Opacity;
// Получаем конечное значение анимации
end = 255 — start;
}

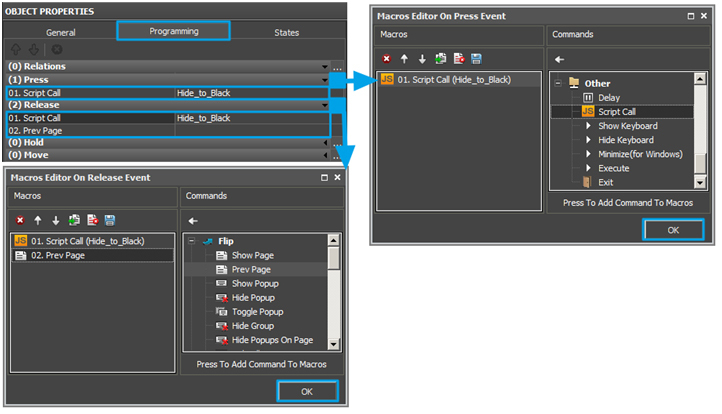
Выберите элемент Unlock_button и откройте панель Object Properties / Programming.
Для события Press добавьте макрос Script Call с функцией Hide _to_Black для вызова анимации.
Для события Release добавьте макрос Script Call с функцией Hide _to_Black и макрос PrevPage для перехода на предыдущую страницу.
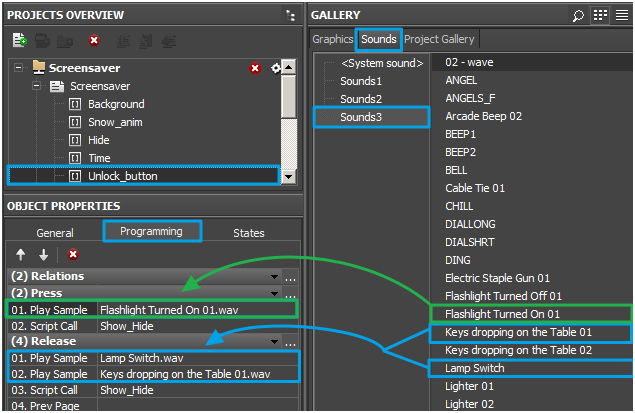
 Для элемента Unlock_button можно добавить звуковое сопровождение. Откройте галерею звуковых файлов Gallery / Sound / Sound 3 и перенесите звуковой файл Flashlight Turned On 01 на событие Press, а на событие Release — Lamp Switch и Keys dropping on The Table 01.
Для элемента Unlock_button можно добавить звуковое сопровождение. Откройте галерею звуковых файлов Gallery / Sound / Sound 3 и перенесите звуковой файл Flashlight Turned On 01 на событие Press, а на событие Release — Lamp Switch и Keys dropping on The Table 01.
 5.2. Создайте элемент, назовите его Unlock_label и установите следующие параметры в панели Object Properties / General.
5.2. Создайте элемент, назовите его Unlock_label и установите следующие параметры в панели Object Properties / General.
 Настройте внешний вид элемента Unlock_label
Настройте внешний вид элемента Unlock_label

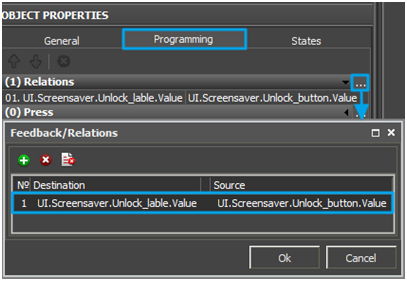
 Перейдите во вкладку Programming откройте окно Relations и создайте связь между свойствами Value элементов Unlock_label и Unlock_button, где
Перейдите во вкладку Programming откройте окно Relations и создайте связь между свойствами Value элементов Unlock_label и Unlock_button, где
(Назначение) Destinations = UI.Screensaver.Unlock_lable.Value
(Источник) Source = UI.Screensaver.Unlock_button.Value
 В результате при нажатии кнопки Unlock_button, надпись Unlock_label будет нажата тоже.
В результате при нажатии кнопки Unlock_button, надпись Unlock_label будет нажата тоже.
5.3. Достаньте из папки Screensaver в галерее графики Gallery / Graphics Screensaver элемент Effects (был добавлен в шаге 3.3).
Установите для него следующие параметры.
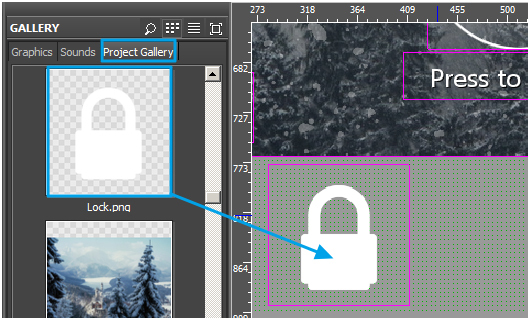
 5.4. Достаньте из галереи проекта Gallery / Project Gallery элемент Lock.(был добавлен в шаге 2.1).
5.4. Достаньте из галереи проекта Gallery / Project Gallery элемент Lock.(был добавлен в шаге 2.1).
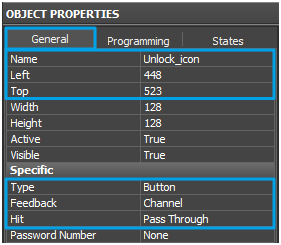
 Установите для него следующие параметры.
Установите для него следующие параметры.
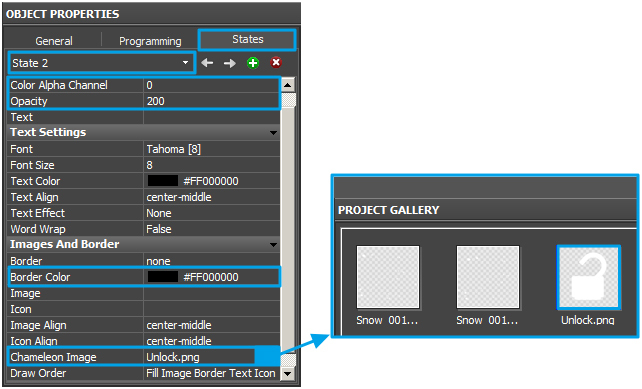
 Перейдите на вкладку State, добавьте второе состояние State 2 и настройте его внешний вид.
Перейдите на вкладку State, добавьте второе состояние State 2 и настройте его внешний вид.
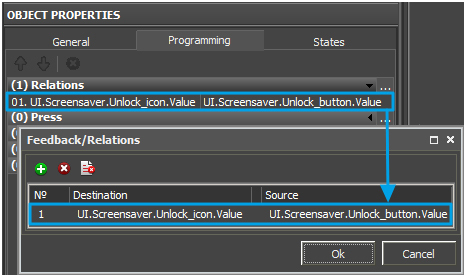
 Перейдите во вкладку Programming, откройте окно Relations и создайте связь между свойствами Value элементов Unlock_icon и Unlock_button, где
Перейдите во вкладку Programming, откройте окно Relations и создайте связь между свойствами Value элементов Unlock_icon и Unlock_button, где
(Назначение) Destinations = UI.Screensaver.Unlock_ icon.Value
(Источник) Source = UI.Screensaver.Unlock_button.Value

Шаг 6. Дополняем заставку кнопками быстрого доступа
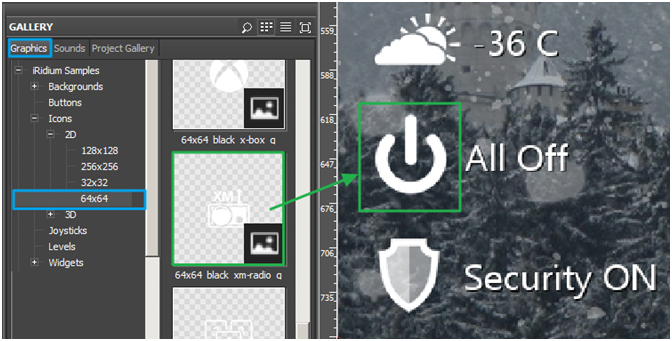
Воспользуйтесь галереей иконок Gallery / Graphics / iRidium Samples / Icons / 64×64, чтобы добавить различные кнопки быстрого доступа к функциям дома.

Шаг 7. Запускаем проект
Нажмите кнопку Emulator на панели инструментов или горячую клавишу F5.

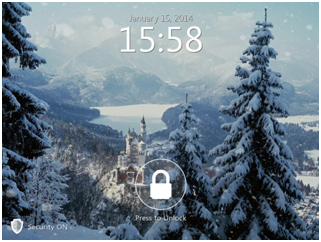
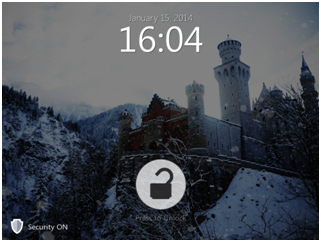
Ждите 5 секунд, наслаждайтесь работой вашей анимированной заставки.

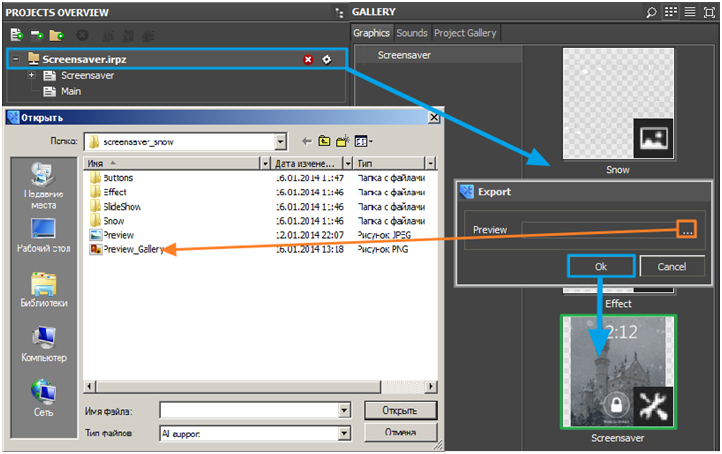
 Готовую заставку вы можете сохранить в Gallery и использовать в других проектах. В качестве Preview проекта воспользуйтесь изображением из архива с готовым проектом Preview_Gallery.png
Готовую заставку вы можете сохранить в Gallery и использовать в других проектах. В качестве Preview проекта воспользуйтесь изображением из архива с готовым проектом Preview_Gallery.png
 Желаю успехов в создании собственных анимированных заставок!
Желаю успехов в создании собственных анимированных заставок!
Используемые компоненты:
Редактор iRidium GUI Editor:
- Multistate Buttons
- Macros Editor
- Gallery Graphics, Sound
- Chameleon image
- System Tokens / Date и Time
Скрипты: