Сергей Смирнов,
скрипт-программист компании iRidium Mobile Ltd.
Данная статья — это пошаговая инструкция создания аналоговых часов в редакторе iRidium GUI Editor. Для изготовления часов вам потребуется установленный комплекс Иридиум и базовое знание редактора и сценариев iRidium Script. Статья состоит из 6 шагов:
- Создание циферблата
- Создание секундной стрелки
- Создание минутной стрелки
- Создание часовой стрелки
- Создание крепления стрелок
- Запуск часов
В самом конце приведен список используемых компонентов редактора и прикреплен архив с готовым проектом для загрузки.
Создаем циферблат:
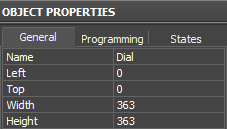
1. Создайте элемент — циферблат, со следующими параметрами:

Name: Dial
Left: 0
Top: 0
Width: 363
Height: 363
Остальные свойства следует оставить по умолчанию.
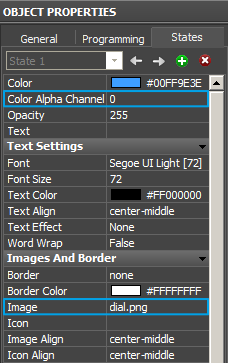
2. Настройте внешний вид элемента:
 Color Alpha Channel:
Color Alpha Channel:
Свойство регулирует прозрачность фона элемента. Сделайте фон прозрачным, введите 0.
Image:
Установите изображение циферблата dial.png на графический элемент.
Изображение вы можете взять из архива с готовым проектом.
States: Второе состояние элемента можно удалить.
Создаем секундную стрелку:
1. Создайте элемент — секундная стрелка со следующими параметрами:
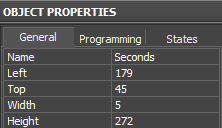
 Name: Seconds
Name: Seconds
Left: 179
Top: 45
Width: 5
Height: 272
Остальные свойства следует оставить по умолчанию.
2. Теория:
В любой момент времени у стрелки есть позиция, определяемая как угол поворота внутри циферблата. У элемента есть свойство Angle — с его помощью можно поворачивать элемент.
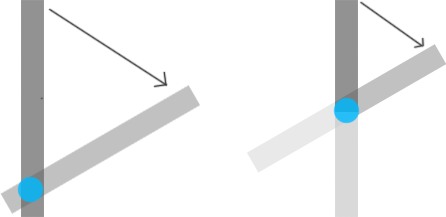
Проблема: Особенность свойства Angle — это фиксированная точка поворота, расположенная в центре элемента. У стрелки часов точка поворота — нижняя часть стрелки.

слева — точка поворота стрелки часов, справа — точка поворота элемента
Решение: Фон элемента стрелки будет прозрачным, а изображение, установленное на элемент, будет равно половине высоты элемента. В результате будет видна только половина элемента и нижняя часть стрелки будет располагаться в самом центре элемента, что и создаст правильный эффект поворота.
3. Настройте внешний вид элемента:
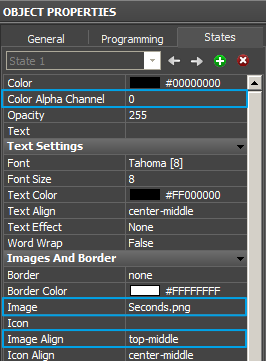
 Color Alpha Channel:
Color Alpha Channel:
Свойство регулирует прозрачность фона элемента. Сделайте фон прозрачным, введите 0.
Image:
Установите изображение циферблата Seconds.png на графический элемент.
Изображение вы можете взять из архива с готовым проектом.
Image Align:
Изображение Seconds.png меньше высоты элемента. Чтобы изображение пристыковалось к верхней части элемента выберите значение top-middle.
States:
Второе состояние элемента можно удалить.
4. Вычисления:
В каждой минуте 60 секунд, соответственно секундная стрелка имеет 60 позиций на циферблате. Одна минута — это поворот секундной стрелки на 360 градусов. Из этого видно, что за один поворот количество позиций меньше, чем градусов, значит секундная стрелка перемещается из позиции в позицию с определенным шагом.
Чтобы узнать шаг, необходимо вычислить отношение количества градусов к количеству позиций за один поворот: 360 / 60 = 6. Секундная стрелка перемещается с шагом 6.
Системная переменная Seconds возвращает значения от 0 до 59, где каждое из значений соответствует одной из 60 позиций секундной стрелки.
Угол поворота секундной стрелки равен Seconds * 6
Чтобы повернуть стрелку — надо записать угол поворота в свойства Angle секундной стрелки.
5. Напишите скрипт, который повернет секундную стрелку:

// Класс часов, в качестве значения вместо item_Seconds предполагается идентификатор
// элемента секундной стрелки
function iRidium_Clock(item_Seconds)
{
// Функция поворота секундной стрелки
function CurrentTime()
{
// Запись значения текущего количества секунд в переменную Seconds
var Seconds = IR.GetVariable(«System.Time.Seconds»);
// Вычисления угла поворота секундной стрелки Seconds * 6
// и запись этого значения в свойство Angle
item_Seconds.Angle = Seconds * 6;
}
// Выполняем поворот секундной стрелки, каждые 1000 мс
IR.SetInterval(1000, CurrentTime);
};
// Создаем экземпляр часов, где вместо item_Seconds получаем идентификатор элемента
var iRidium_Clock_1 = new iRidium_Clock(IR.GetItem(«Page 1»).GetItem(«Seconds»));

Обратите внимание, что в последней строчке, получение идентификатора элемента, состоит их двух частей:
- «Page 1» — имя страницы, где расположен элемент секундная стрелка, проверьте, чтобы имя страницы было именно такое. Если имя страницы у вас другое, впишите то имя, которое используете вы, вместо «Page 1».
- «Seconds» — имя элемента, секундная стрелка.
Создаем минутную стрелку:
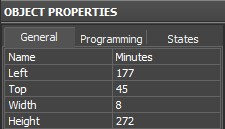
1. Создайте элемент — минутная стрелка, со следующими параметрами:
 Name: Minutes
Name: Minutes
Left: 177
Top: 45
Width: 8
Height: 272
Остальные свойства оставьте по умолчанию.
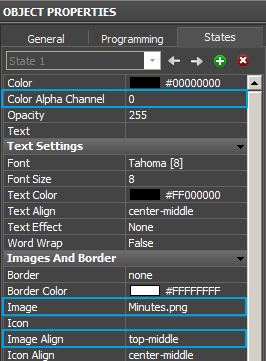
2. Настройте внешний вид элемента:
 Color Alpha Channel:
Color Alpha Channel:
Свойство регулирует прозрачность фона элемента. Сделайте фон прозрачным, введите 0.
Image:
Установите изображение циферблата Minutes.png на графический элемент.
Изображение есть в архиве с готовым проектом.
Image Align:
Изображение Minutes.png меньше высоты элемента. Чтобы изображение пристыковалось к верхней части элемента выберите значение top-middle
States:
Второе состояние элемента можно удалить.
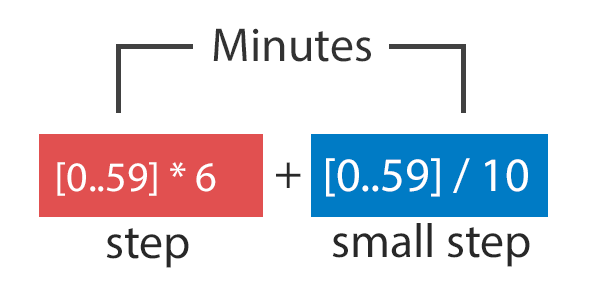
3. Вычисления:
Поворот минутной стрелки вычисляется аналогично секундной. Минутная стрелка также имеет 60 позиций и перемещается с шагом 6. Системная переменная Minutes возвращает значения от 0 до 59, где каждое из значений соответствует одной из 60 позиций минутной стрелки.
Minutes * 6
Но каждую секунду минутная стрелка делает еще небольшой шаг к новой позиции. Представьте, что в каждой позиции минутной стрелки есть еще 60 маленьких позиций. Одна секунда — это перемещение минутной стрелки на одну маленькую позицию вперед.
Как говорилось раньше, системная переменная Seconds возвращает позицию секундной стрелки. Чтобы сделать эту позицию маленькой — необходимо понизить ее в разряде:
Seconds / 10

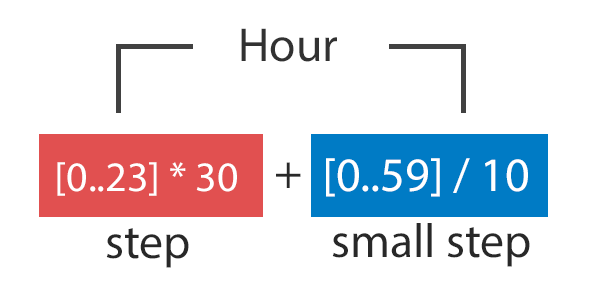
Угол поворота минутной стрелки равен Minutes * 6 + Seconds / 10;
Чтобы повернуть стрелку — запишите угол поворота в свойства Angle минутной стрелки.
4. Напишите скрипт, который повернет минутную стрелку:

// Класс часов, в качестве значений, вместо item_Seconds и item_Minutes предполагаются идентификаторы
// элементов секундной и минутной стрелки
function iRidium_Clock(item_Seconds, item_Minutes)
{
// Функция поворота секундной и минутной стрелки
function CurrentTime()
{
// Запись значения количества секунд в переменную Seconds
var Seconds = IR.GetVariable(«System.Time.Seconds»);
// Запись значения количества минут в переменную Minutes
var Minutes = IR.GetVariable(«System.Time.Minutes»);
// Вычисление угла поворота секундной стрелки Seconds * 6
// и запись этого значения в свойство элемента Angle
item_Seconds.Angle = Seconds * 6;
// Вычисления угла поворота минутной стрелки Minutes * 6 + Seconds / 10
// и запись этого значения в свойство элемента Angle
item_Minutes.Angle = Minutes * 6 + Seconds / 10
}
// Выполняем поворот секундной и минутной стрелки, каждые 1000 мс
IR.SetInterval(1000, CurrentTime);
};
// Создаем экземпляр часов, и получаем идентификаторы элементов Seconds и Minutes
var iRidium_Clock_1 = new iRidium_Clock(IR.GetItem(«Page 1»).GetItem(«Seconds»),IR.GetItem(«Page 1»).GetItem(«Minutes»));

Обратите внимание, что в последней строчке, получение каждого идентификатора элемента состоит их двух частей:
- «Page 1» — имя страницы, где расположен элемент секундная стрелка, проверьте, чтобы имя страницы было именно такое. Если имя страницы у вас другое, впишите то имя, которое используете вы, вместо «Page 1».
- «Seconds» — имя элемента, секундная стрелка
- «Minutes» — имя элемента, минутная стрелка
Создаем часовую стрелку:
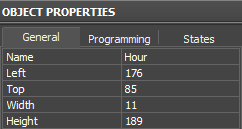
1. Создайте элемент — часовая стрелка, со следующими параметрами:
 Name: Hour
Name: Hour
Left: 176
Top: 85
Width: 11
Height: 189
Остальные свойства следует оставить по умолчанию.
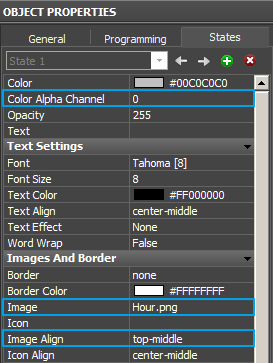
2. Настройте внешний вид элемента:
 Color Alpha Channel:
Color Alpha Channel:
Свойство регулирует прозрачность фона элемента. Сделайте фон прозрачным, введите 0.
Image:
Установите изображение циферблата Hour.png на графический элемент.
Изображение вы можете взять из архива с готовым проектом.
Image Align:
Изображение Hour.png меньше высоты элемента. Чтобы изображение пристыковалось к верхней части элемента выберите значение top-middle.
States:
Второе состояние элемента можно удалить.
3. Вычисления:
Системная переменная Hour возвращает значения от 0 до 11, где каждое из значений соответствует одной из 12 позиций часовой стрелки. Другое количество позиций — другой шаг перемещения.
360 / 12 = 30, часовая стрелка перемещается с шагом 30.
Hour * 30
Остальные вычисления происходят аналогично минутной стрелке, только за значение маленьких шагов часовой стрелки используется уже позиция минутной стрелки.
Minutes / 10

Угол поворота часовой стрелки равен Hour * 30 + Minutes / 10;
Чтобы повернуть стрелку — запишите угол поворота в свойства Angle часовой стрелки.
4. Напишем скрипт, который повернет часовую стрелку:

// Класс часов, в качестве значенй вместо item_Seconds, item_Minutes, item_Hour предполагаются
// идентификаторы элементов
function iRidium_Clock(item_Seconds, item_Minutes, item_Hour)
{
// Функция поворота всех стрелок
function CurrentTime()
{
// Запись значения количества секунд в переменную Seconds
var Seconds = IR.GetVariable(«System.Time.Seconds»);
// Запись значения количества минут в переменную Minutes
var Minutes = IR.GetVariable(«System.Time.Minutes»);
// Запись значения количества часов в переменную Hour
var Hour = IR.GetVariable(«System.Time.Hour»);
// Вычисления угла поворота секундной стрелки Seconds * 6
// и запись этого значения в свойство элемента Angle
item_Seconds.Angle = Seconds * 6;
// Вычисления угла поворота минутной стрелки Minutes * 6 + Seconds / 10
// и запись этого значения в свойство элемента Angle
item_Minutes.Angle = Minutes * 6 + Seconds / 10;
// Вычисление угла поворота часовой стрелки Hour * 30 + Minutes / 10
// и запись этого значения в свойство элемента Angle
item_Hour.Angle = Hour * 30 + Minutes / 10;
}
// Выполняем поворот всех стрелок, каждые 1000 мс
IR.SetInterval(1000, CurrentTime);
};
// Создаем экземпляр часов, и получаем идентификаторы стрелок
var iRidium_Clock_1 = new iRidium_Clock(IR.GetItem(«Page 1»).GetItem(«Seconds»),IR.GetItem(«Page 1»).GetItem(«Minutes»),IR.GetItem(«Page 1»).GetItem(«Hour»));

Обратите внимание, что в последней строчке получение каждого идентификатора элемента, состоит их двух частей:
- «Page 1» — имя страницы, где расположен элемент секундная стрелка, проверьте, чтобы имя страницы было именно такое. Если имя страницы у вас другое, впишите то имя, которое используете вы, вместо «Page 1».
- «Seconds» — имя элемента, секундная стрелка
- «Minutes» — имя элемента, минутная стрелка
- » Hour» — имя элемента, часовая стрелка
Создаем крепление стрелок:
1. Создайте элемент — крепление стрелок, со следующими параметрами:
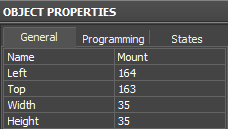
 Name: Mount
Name: Mount
Left: 164
Top: 163
Width: 35
Height: 35
Остальные свойства оставьте по умолчанию.
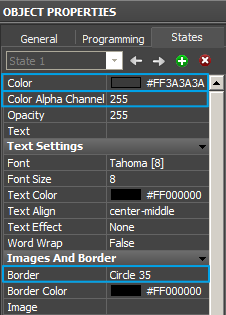
2. Настройте внешний вид элемента:
 Color: Установите цвет элемента #FF3A3A3A
Color: Установите цвет элемента #FF3A3A3A
(R: 58 G:58 B:58)
Color Alpha Channel:
Свойство регулирует прозрачность фона элемента. Сейчас фон требуется непрозрачный, введите 255.
Border: Чтобы элемент приобрел форму круга, выберите значение Circle 35
Запускаем часы:
Все готово, можно запускать, нажмите F5 или кнопку


Используемые компоненты:
- системные переменные System Tokens / Time: Hour, Minutes, Seconds
- функция чтения переменных IR.GetVariable
- свойство элемента Angle
- функция выполнения команд с промежутком времени IR.SetInterval
- функция получения идентификатора элемента IR.GetItem
- 5 графических элементов
- 4 изображения: циферблат и 3 стрелки